Family Trip App: Designing With The Whole Family In Mind
I couldn't find any trip planning apps that would allow the whole family to plan and decide on what to do together.

Summary
Problem
- Most trip planning apps are created for a single person that plans and decides about everything. It's hard to decide what to do when several people are involved. And parents use to be overwhelmed by the preparations.
Goal
- To design a mobile app that is going to facilitate the collaborative planning and decision-making in the context of a family trip.
- Being better prepared this means that they can relax more, because they are more prepared for unexpected situations.
- The usage of this tool can help a family have a great time, make amazing memories together and with everybody coming back home satisfied.
Process
- Built personas for three family members (father, mother, daughter) and their respective scenarios.
- Sketched the first wireframes on paper.
- Mapped inputs and outputs.
- Designed a second version of the wireframes on Adobe XD, focused the three initial tasks.
- Tested these second wireframes as paper prototypes, also for the three initial tasks.
Observations about the prototype testing
- I should have created more screens with intermediary states, so that the usage becomes more realistic. This was very clear for interactions such as the choosing of the date.
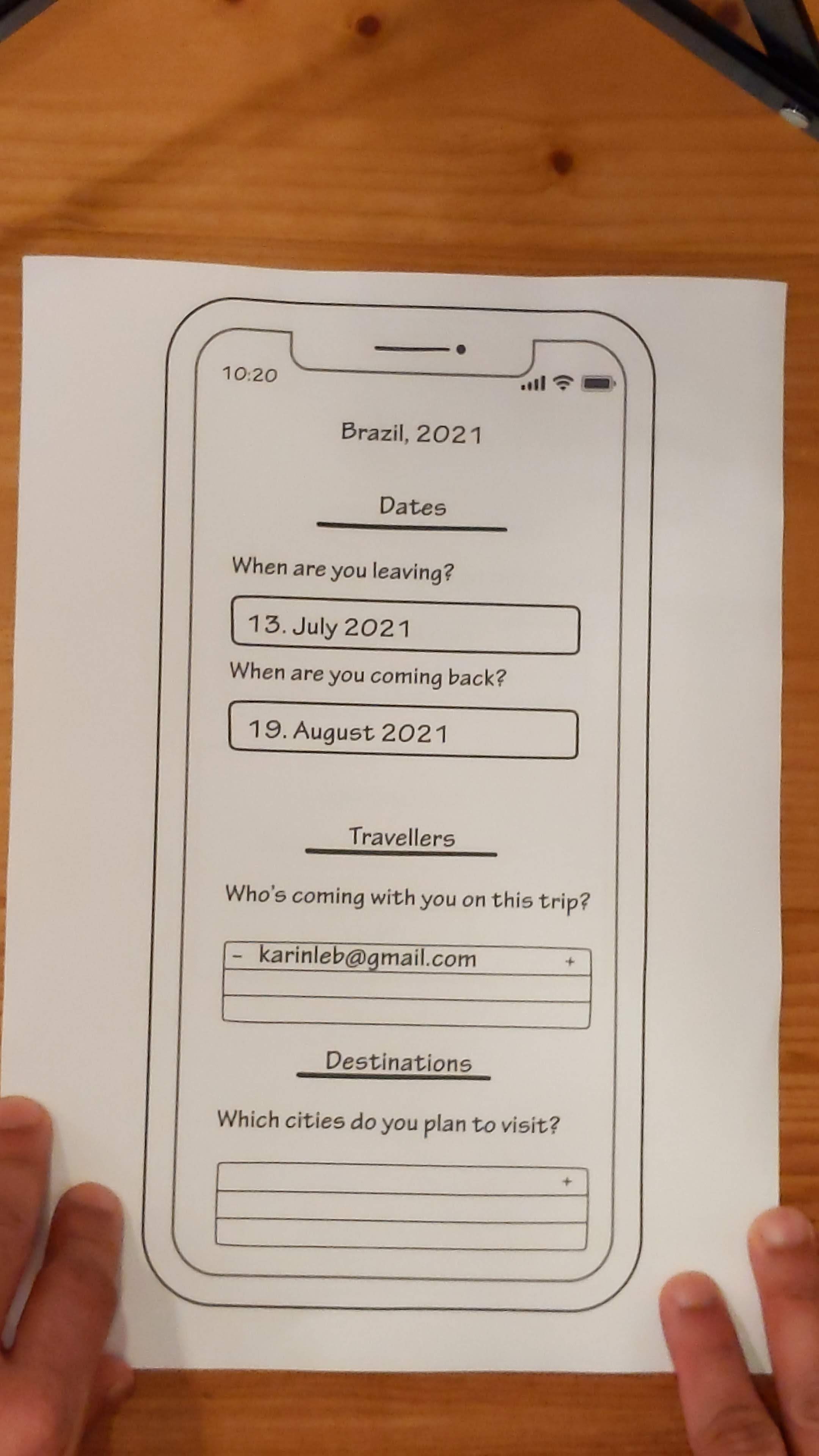
- I should have created a standard for the symbol used to remove items. In one situation I used an 'X', and in another a '-'. Consistency is important.
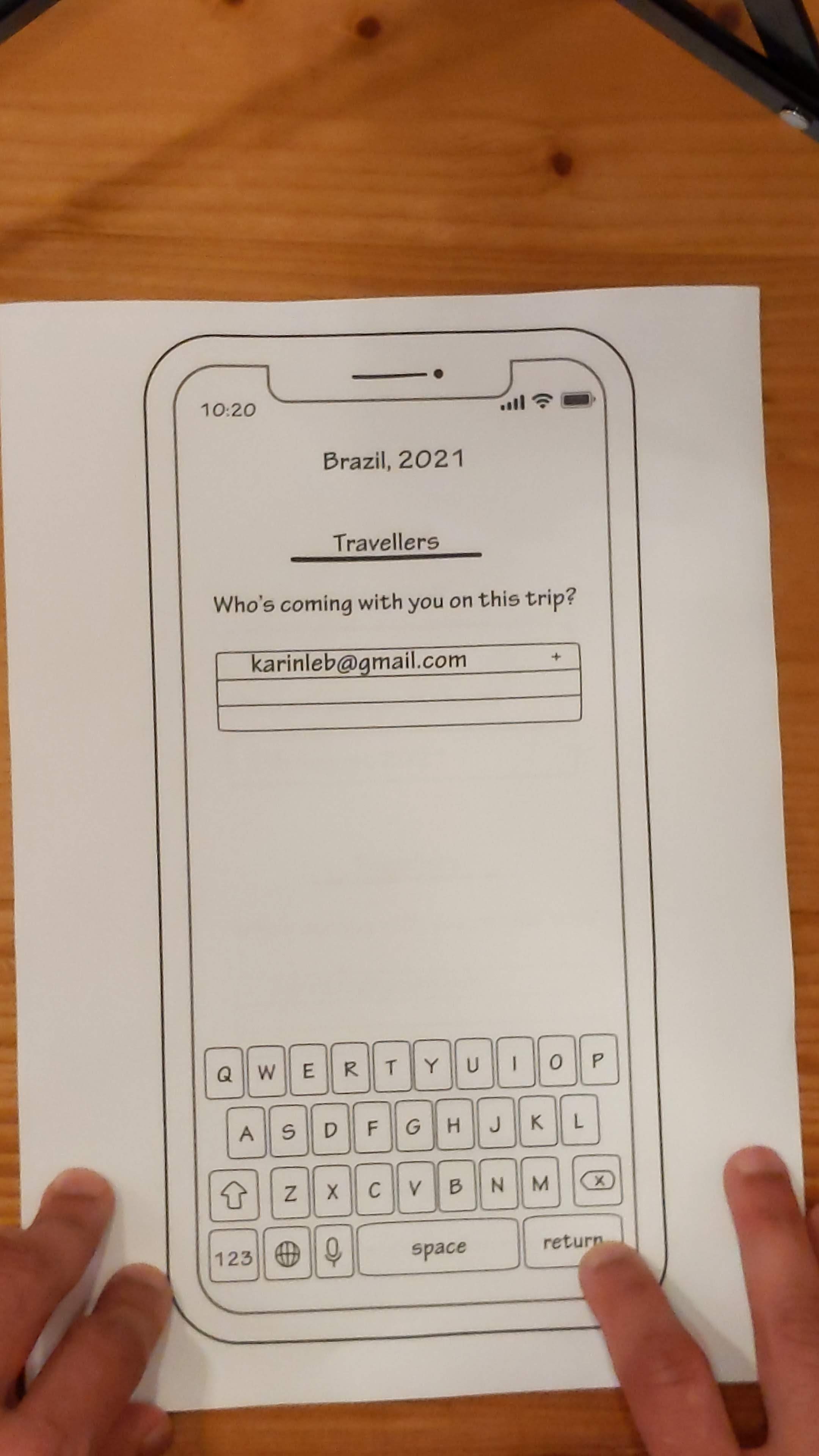
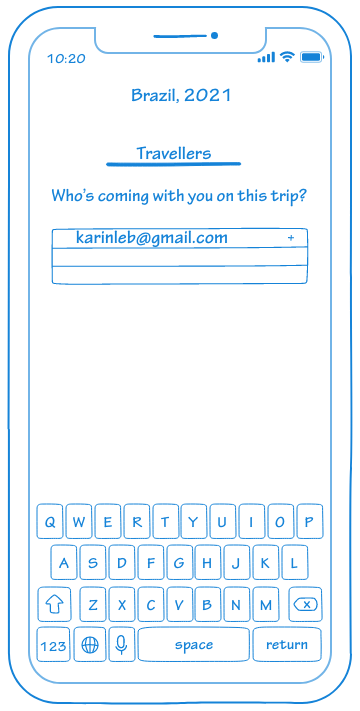
- I should have added the @ symbol for the keyboard used in the invitation process, so that it becomes easier to enter email addresses.
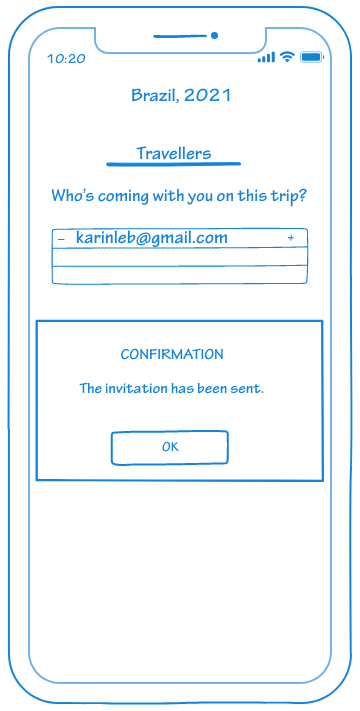
- I should have considered either removing the confirmation dialog from the invitation flow, or also used such a dialog for confirming the creation of a new trip. Once again, consistency matters.
- I would have considered using different labels, because some of them were not easily understood.
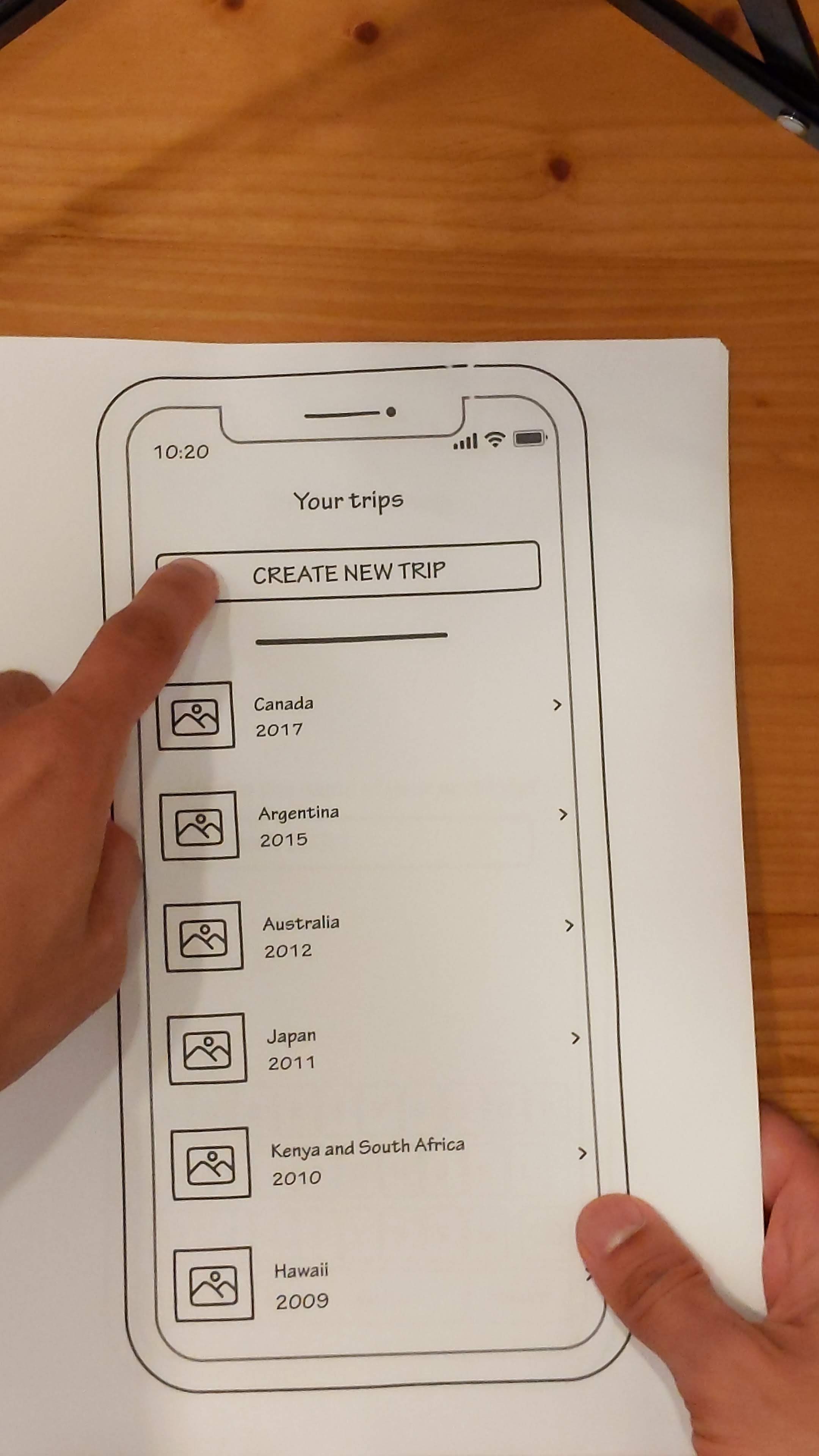
- I really liked being able to hold the paper prototype and to manipulate it as a huge version of the smartphone in a paper sheet.
Recommended next steps, after the prototype testing
- I would go back to the research phase, and try a different method (probably doing interviews) to get more insight about the subject. The results were not conclusive enough to begin interating.
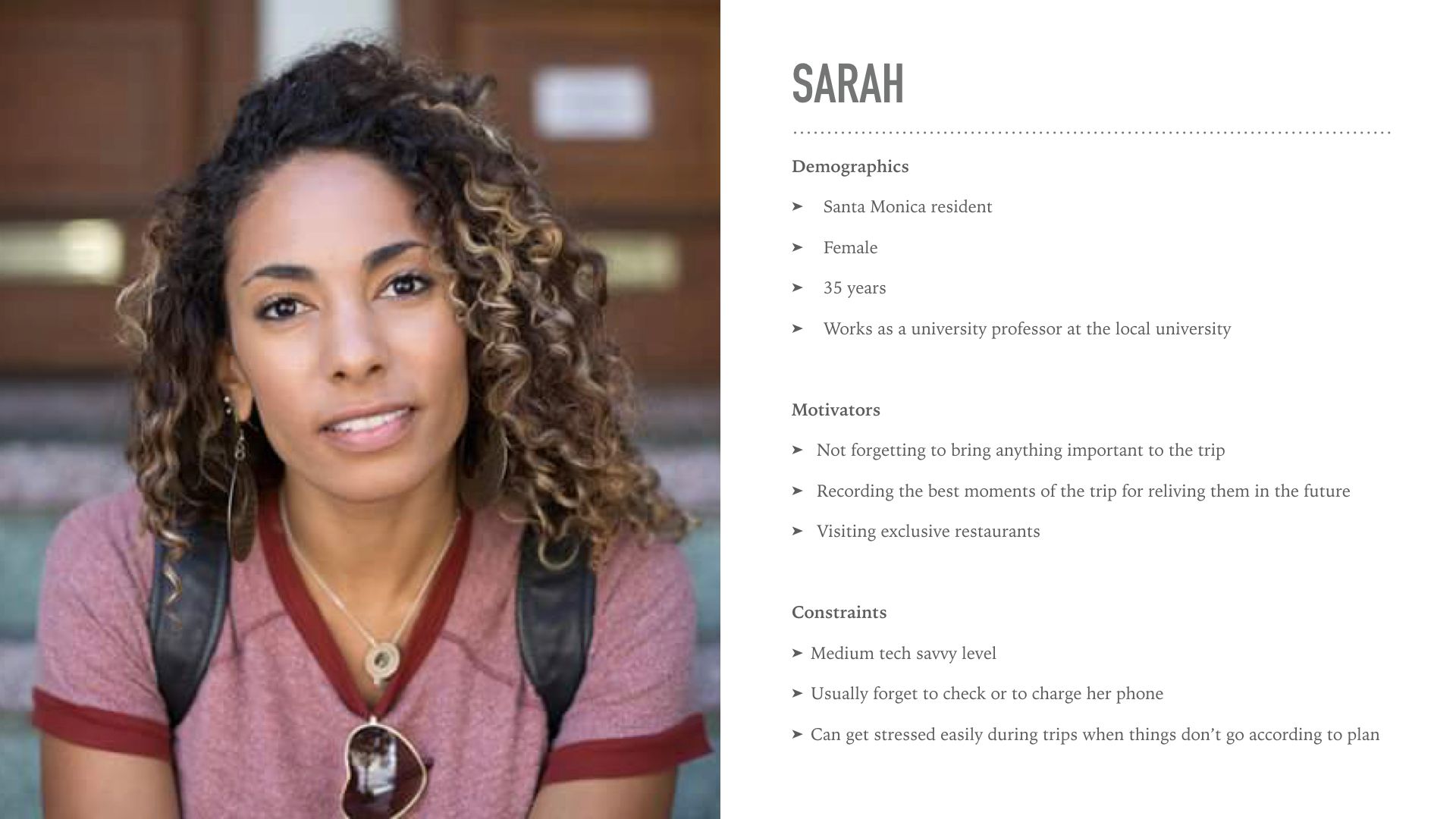
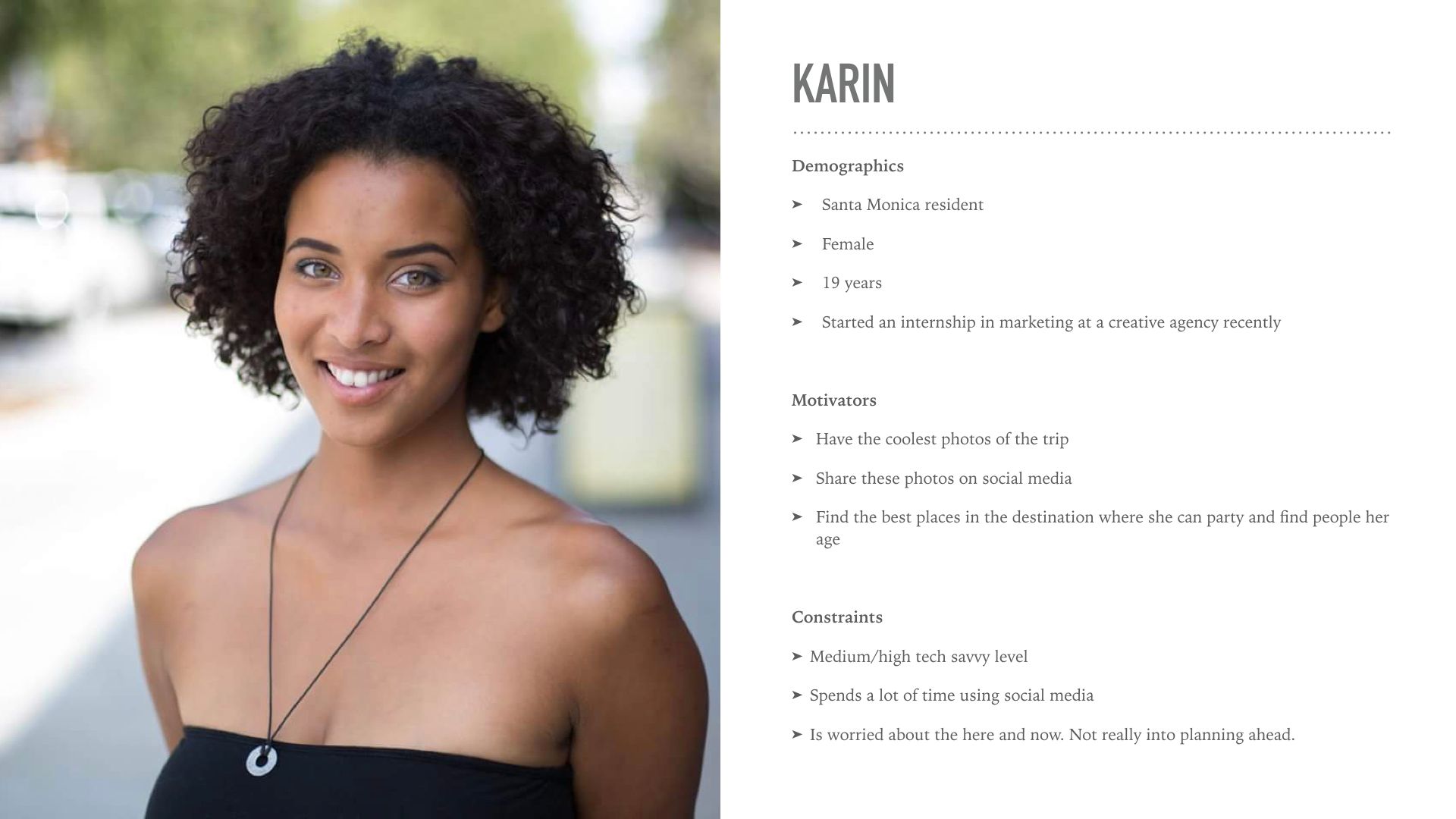
Building personas


Scenario
- Sarah (mother of Karin) is worried that she may forget to pack essential items, such as medicine. She also wants to visit the most exclusive restaurants in the destination. Recording different types of media (photo, audio and video) is one of her priorities, so that she will be able to relive these moments in the future.

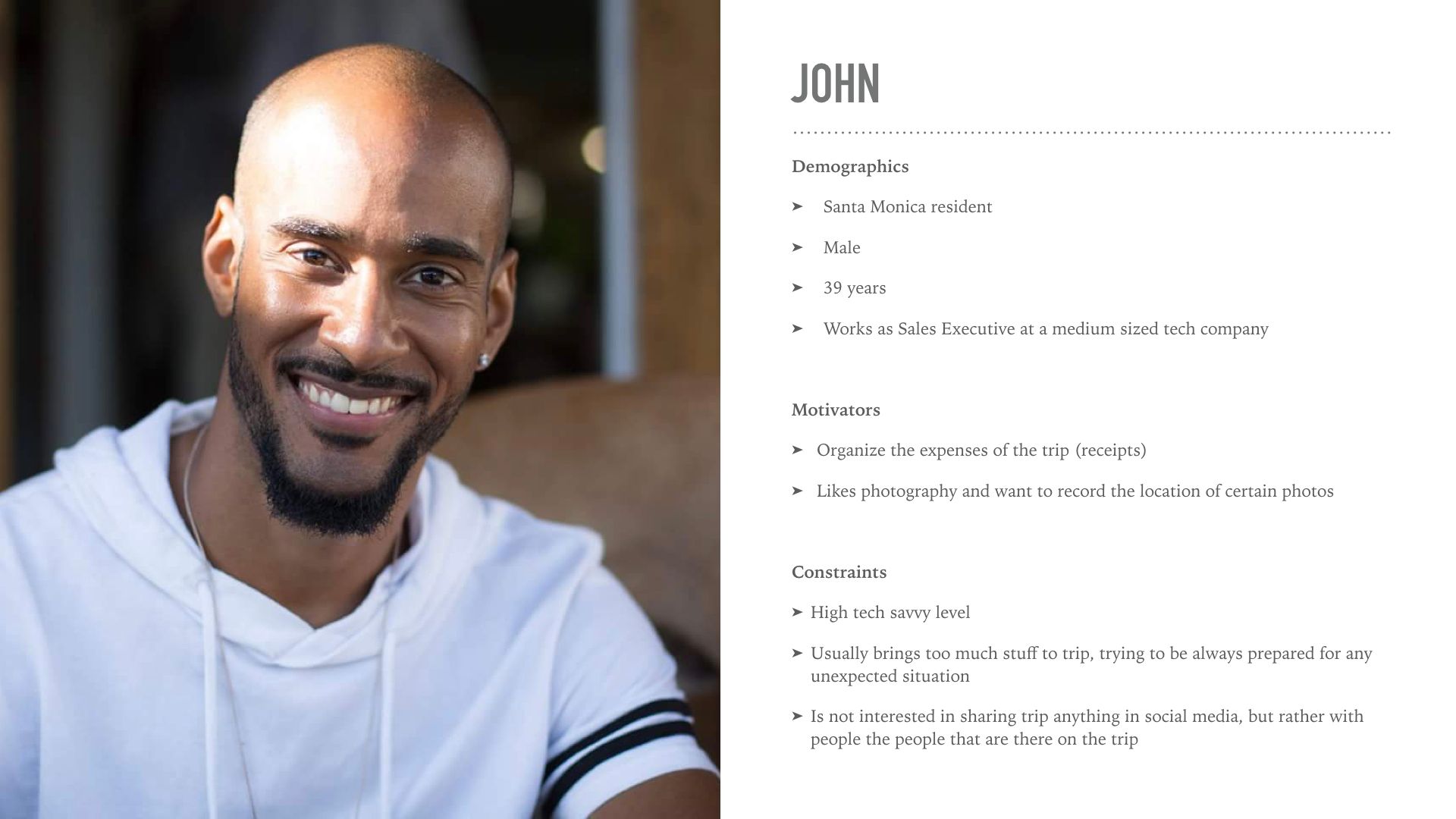
Scenario
- This father is worried about the financial aspect of the trip, and wants to keep all the receipts and previously bought tickets organized. He enjoys taking photos and doesn't want to forget to bring his camera. But at the same time, he doesn’t want any tech to distract him from the moments he will be experiencing during the family trip.

Scenario
- This daughter is worried about sharing the coolest photos on social media during the family trip. She also wants to find a club where she can party with people her age. She is all about enjoying the moment.
Defining needs and opportunities

- The parents get stressed with the preparations for the trip. Sharing the tasks and making the app more collaborative can help them share the burden of planning.
- It's hard to reach consensus when people have different expectations in regard to what to do in a certain day. It would be nice if the whole family could decide together on what to do, by voting.
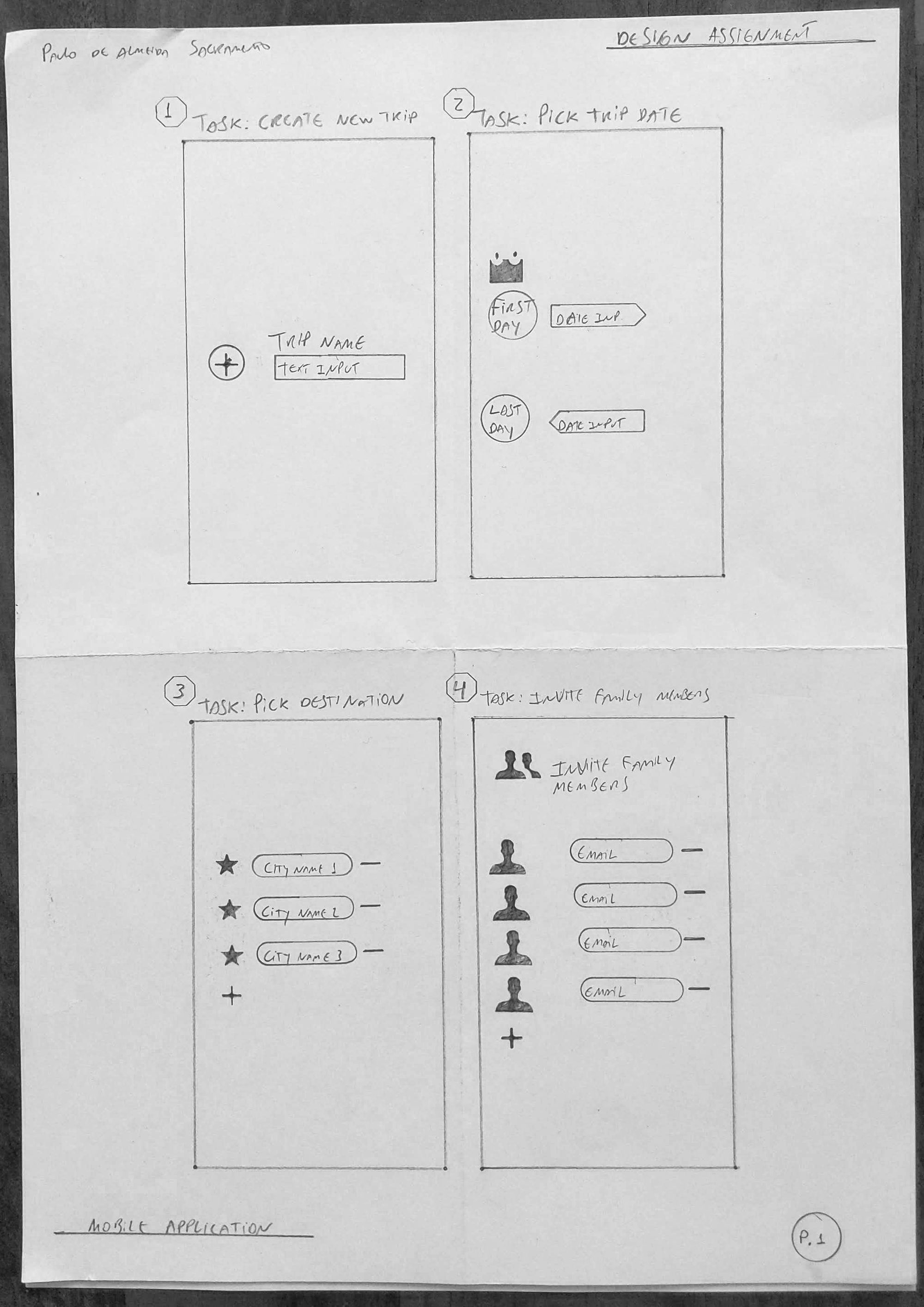
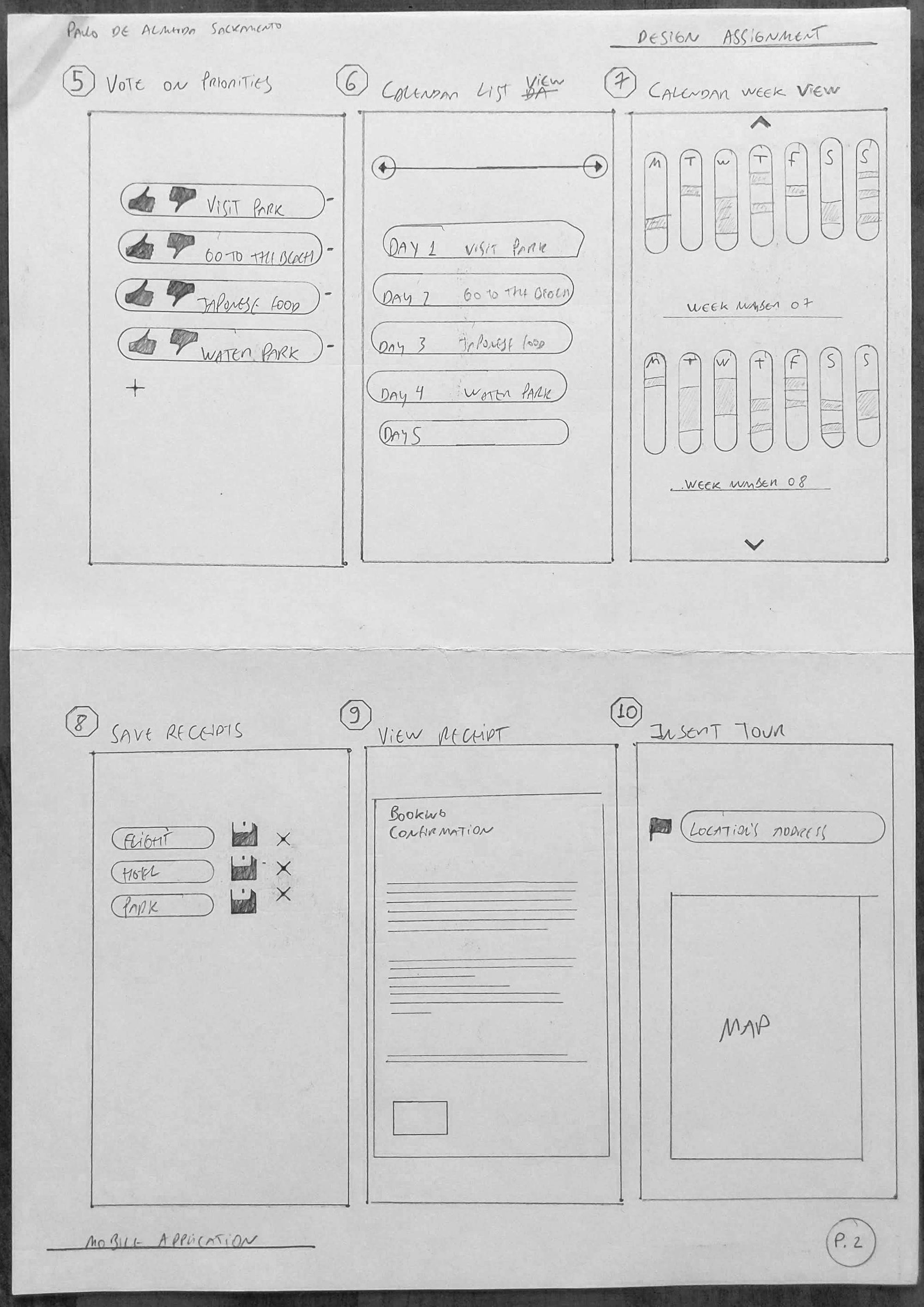
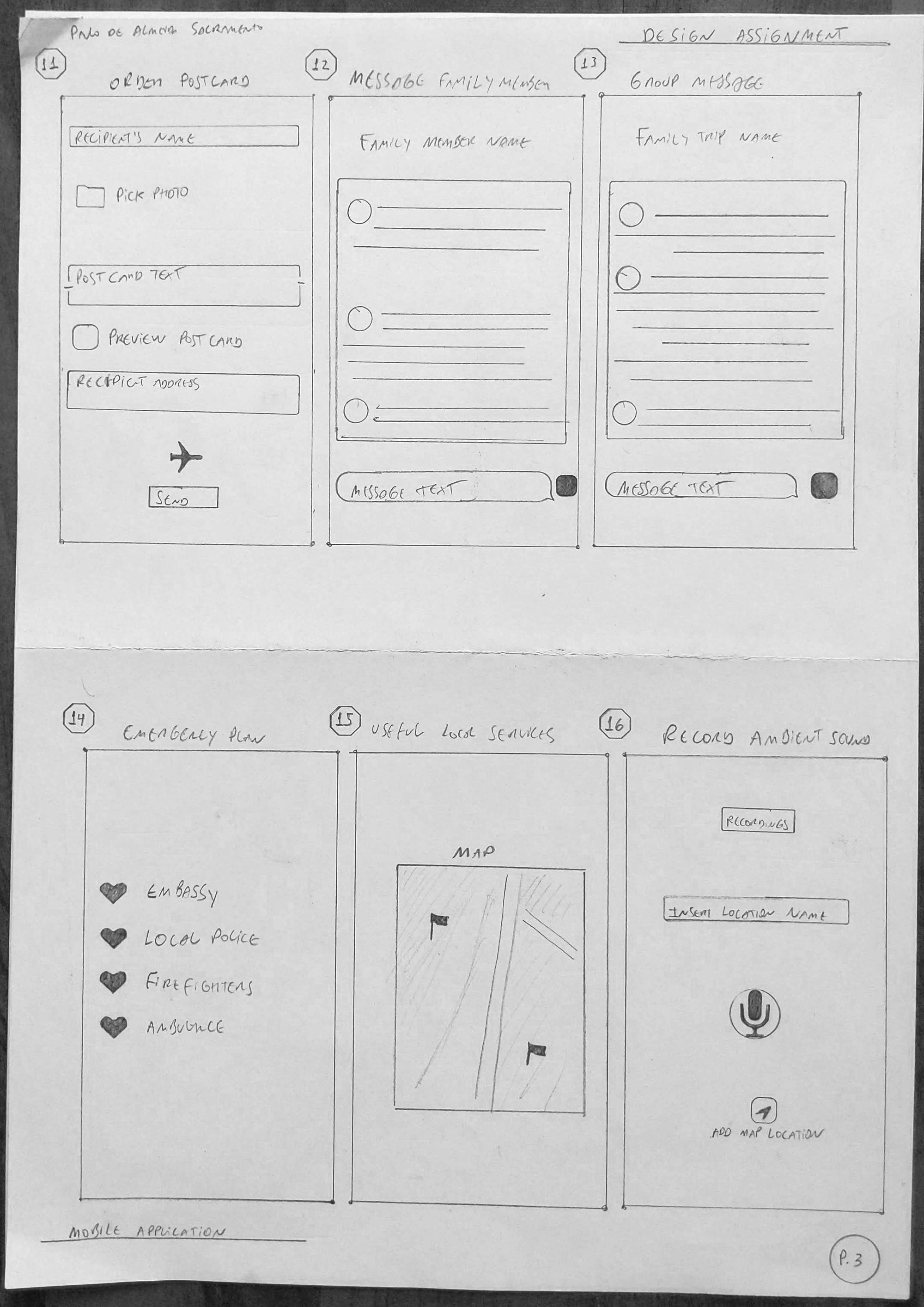
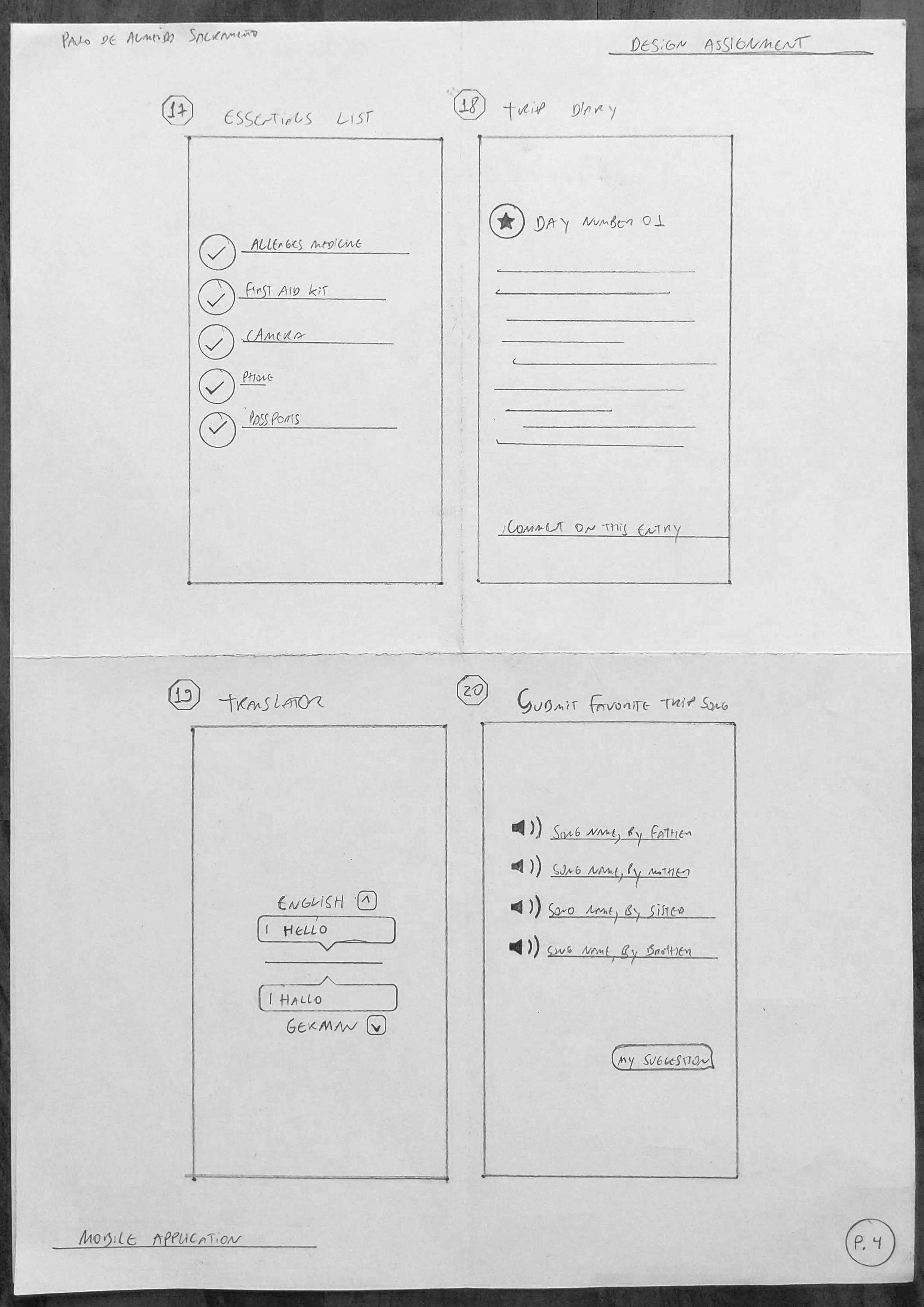
Sketching the first 20 wireframes on paper





SHOW JUST THE COMPOSITE VERSION OF THESE IMAGES. Black borders are BAD.
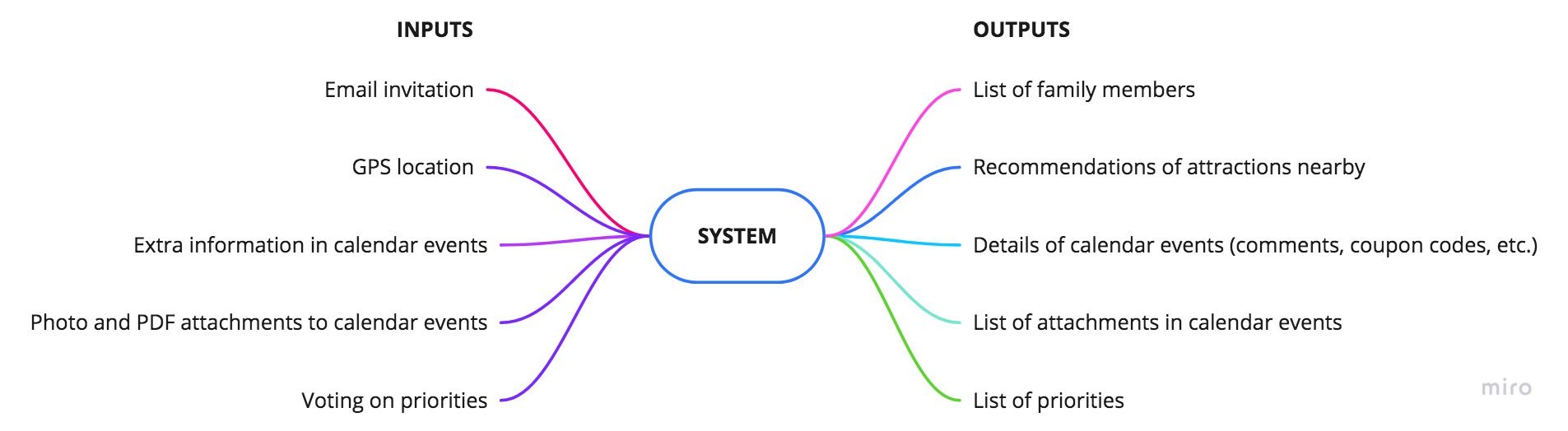
Mapping Out Inputs and Outputs


Inputs
- Email invitation: The user needs to enter the email of the family member he/she wants to join the trip in the app.
- GPS location: the GPS location is gathered to trigger recommendations based on the location of the user. This location is matched with previously information found in the priorities list and the calendar events.
- Text details in calendar events: the user can add extra comments in the details of a calendar event, such as comments about what exactly they expect of visiting the place, and things they shouldn’t forget to bring.
- Attachments to calendar events: the user must be able to add and remove PDF or photos files into the receipt's area of the details of a calendar event.
- Voting on priorities: the user can vote on what is a priority in terms of what to do during the trip.
Outputs
- List of family members: the user must be able to see who has been invited, by which email address and what is the status of the request to join the trip.
- Recommendations of things to do: based on previously submitted information using the priorities list, the app can use the GPS location to display push notifications with recommendations.
- Details of calendar events: the app must display extra information about events, such as addresses of attractions, comments of family members, coupon codes, etc.
- Attachments of calendar events: the app must allow users to view, add and remove receipts and flyers attached to calendar event
- List of priorities: the user must be able to display, insert, remove and vote on priorities that are going to be viewed in this shared list with all family members. The purpose of this is to achieve consensus more easily regarding what is the most important thing to do next during the trip.
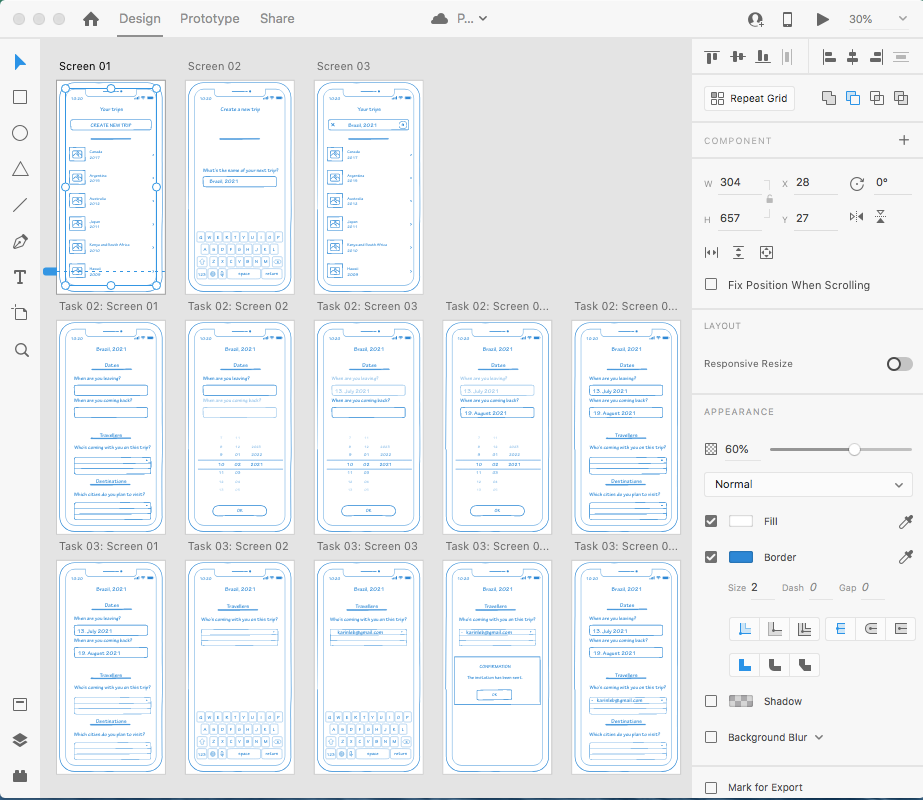
Designing the second version of the wireframes
This is the lost of tasks the three tasks that the paper prototype should support:
- Create new trip
- Choose trip start and return date
- Invite new family members

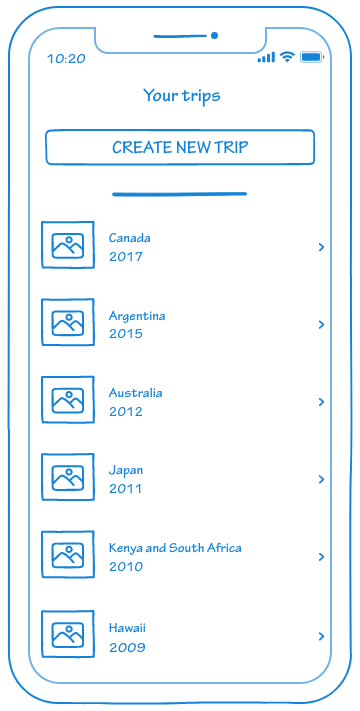
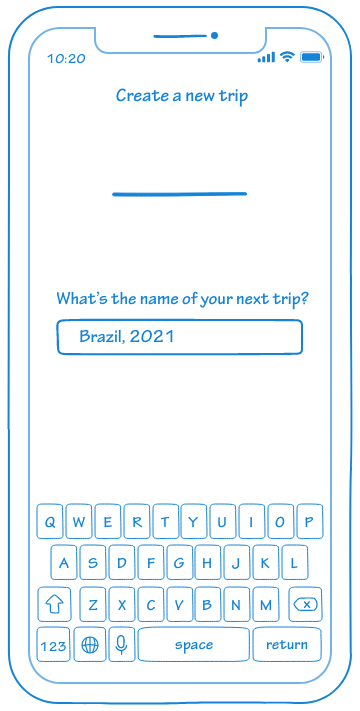
Task 1: Create new trip



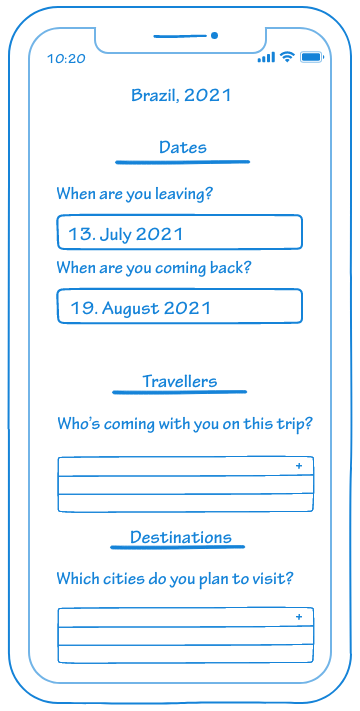
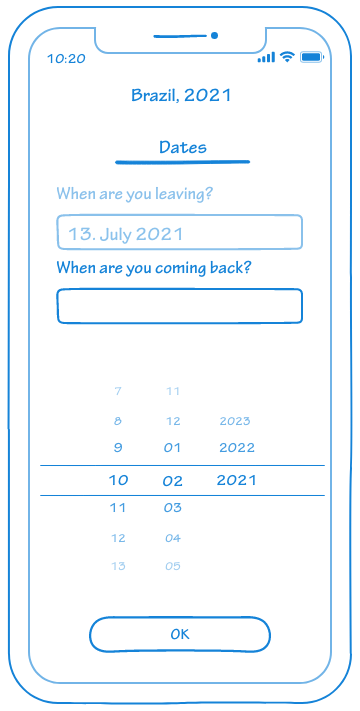
Task 2: Choose trip start and return date





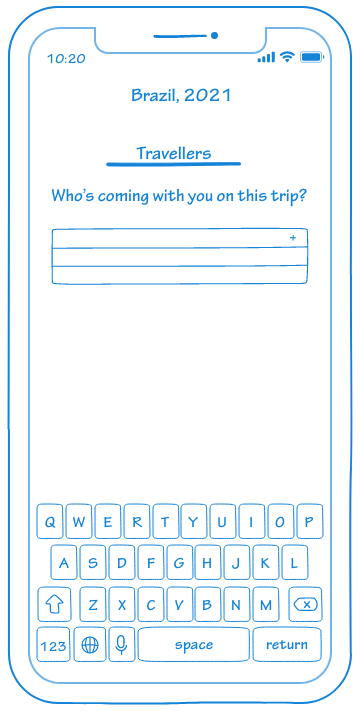
Task 3: Invite new family members





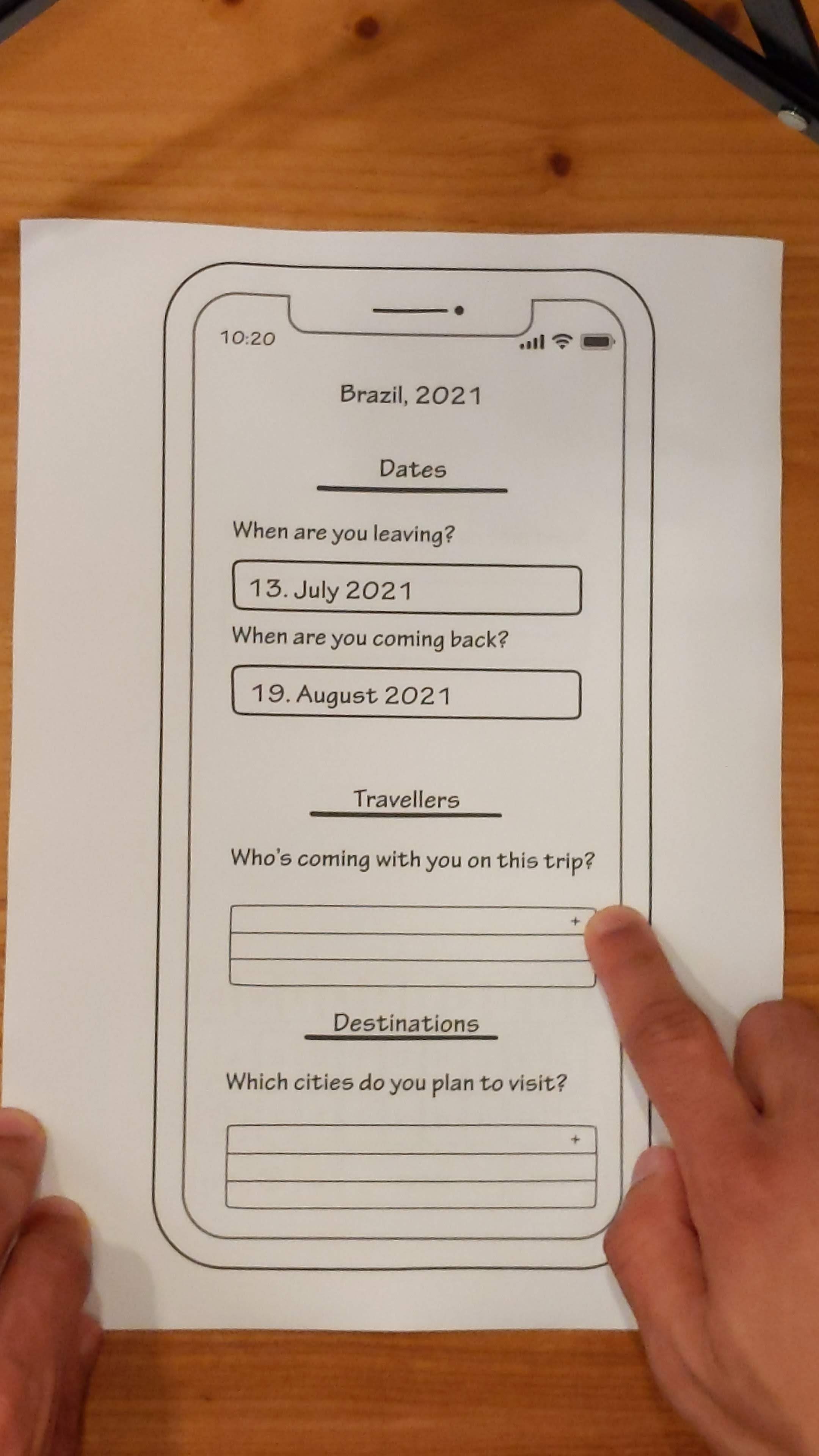
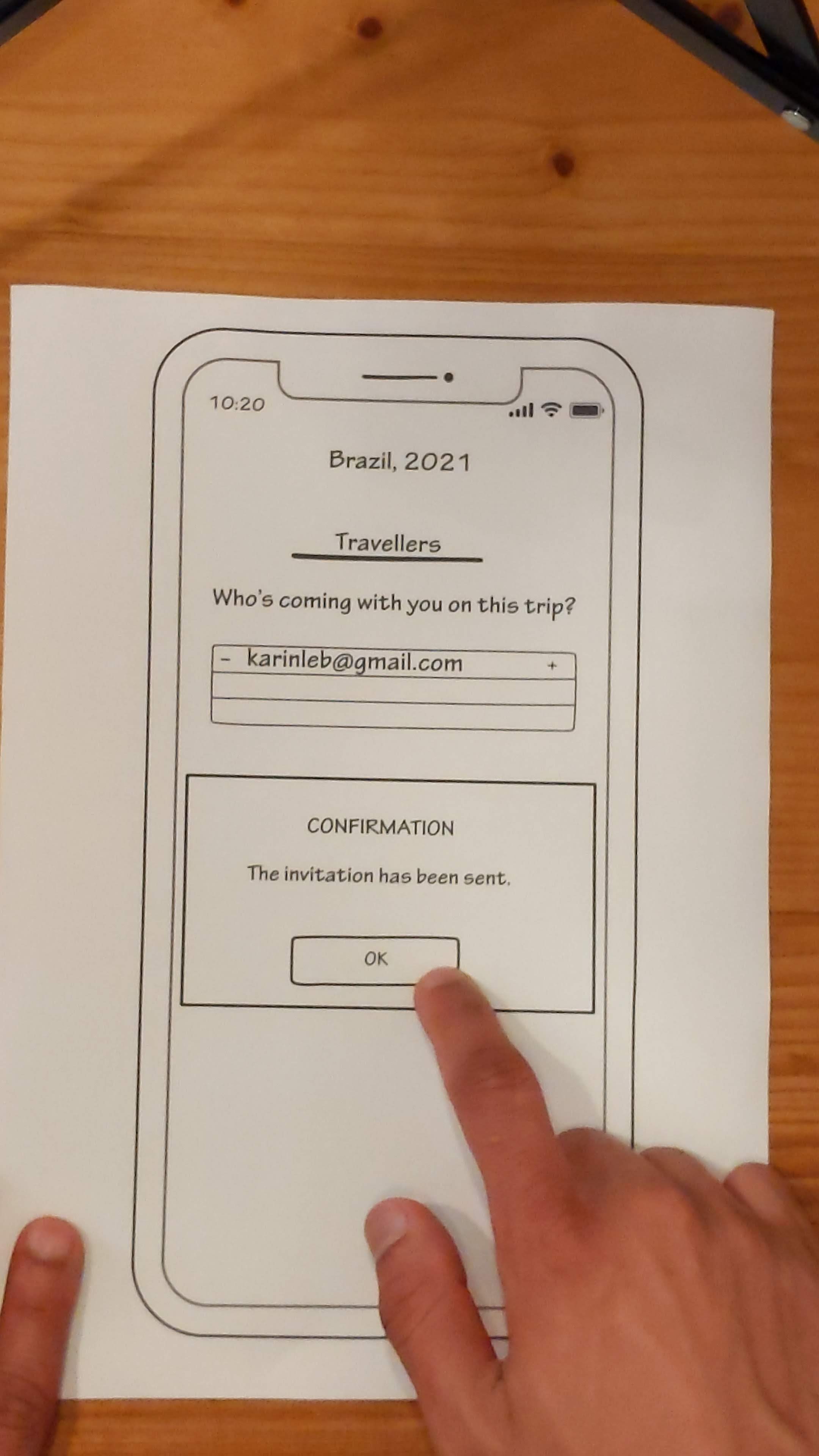
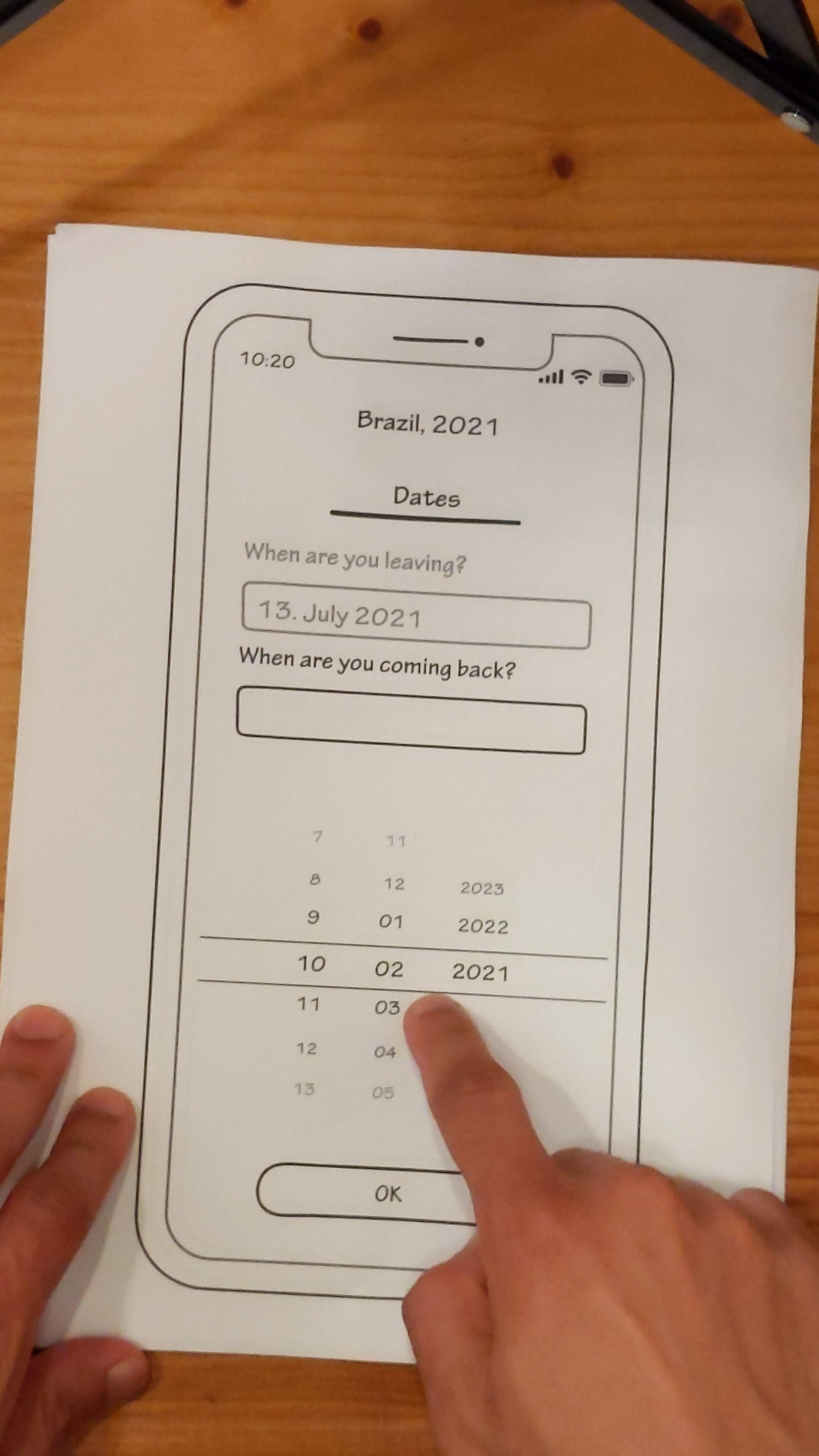
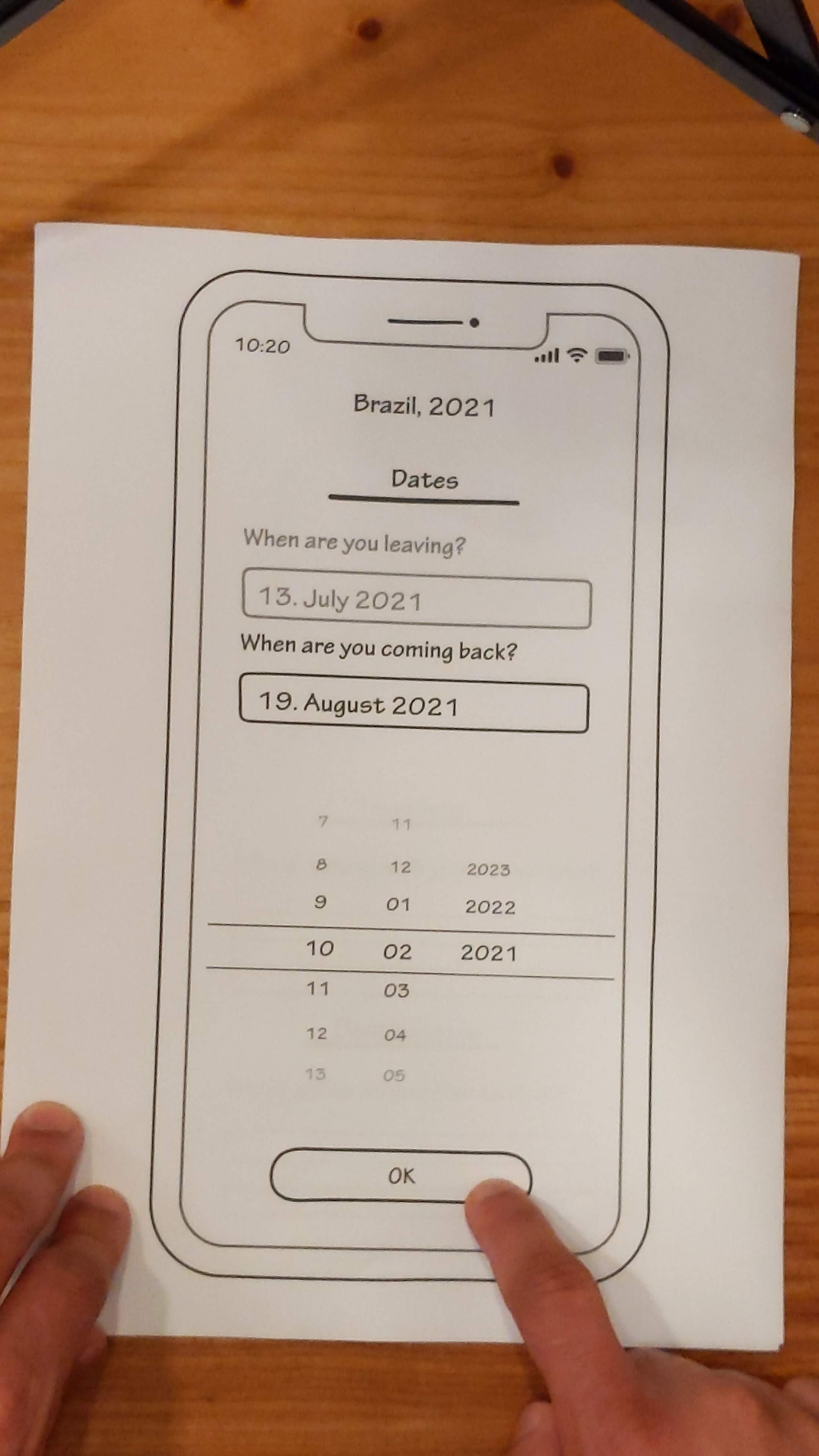
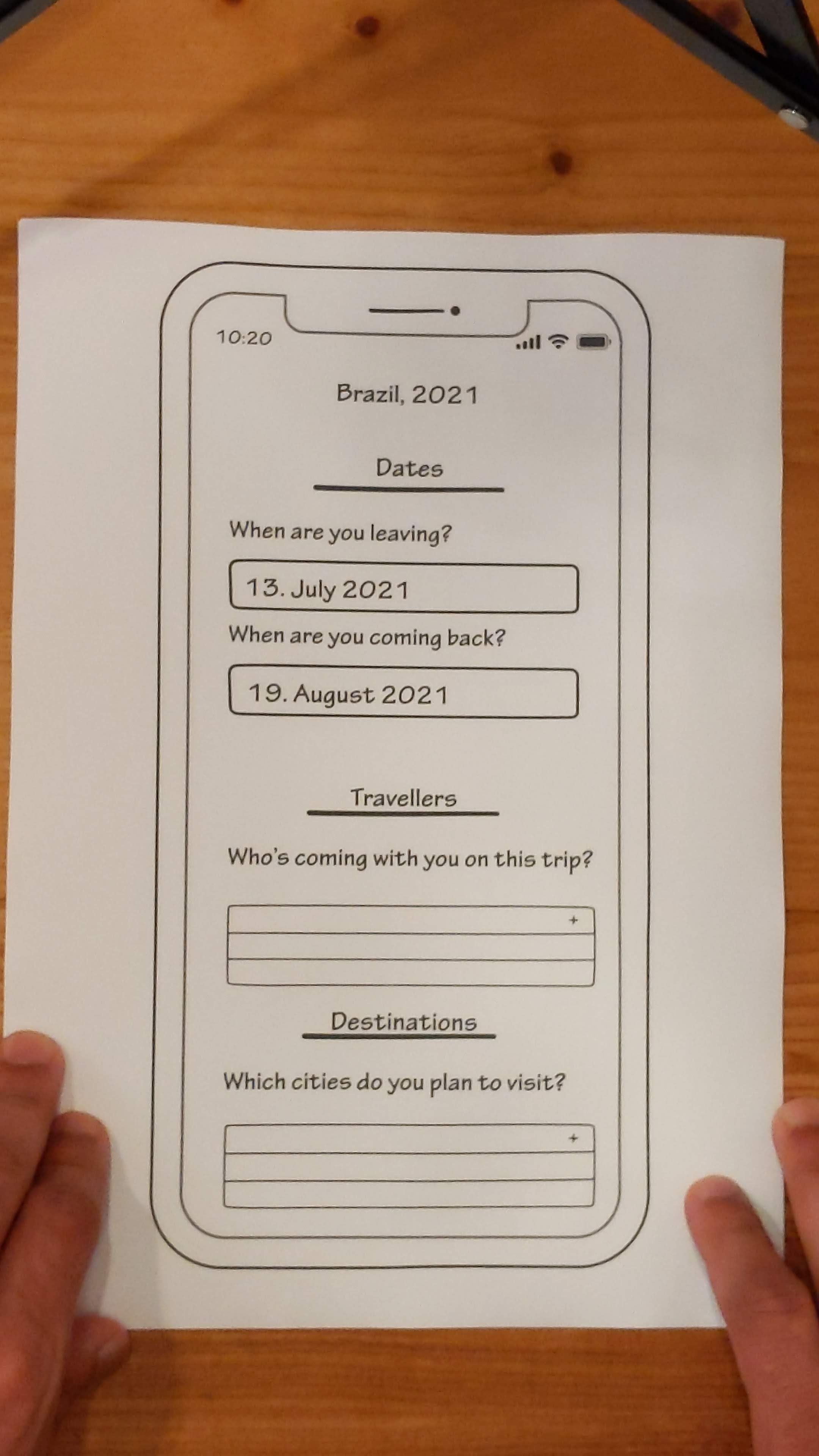
Testing A Paper Prototype

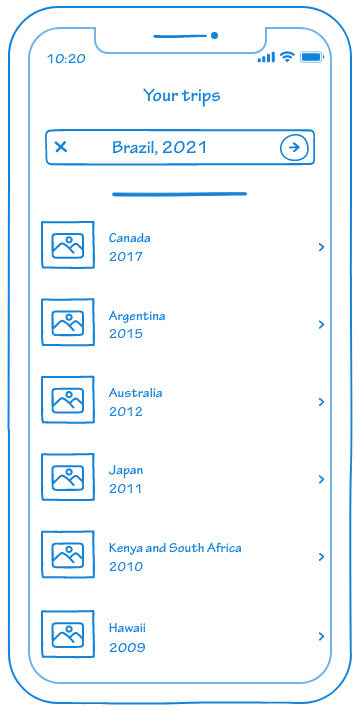
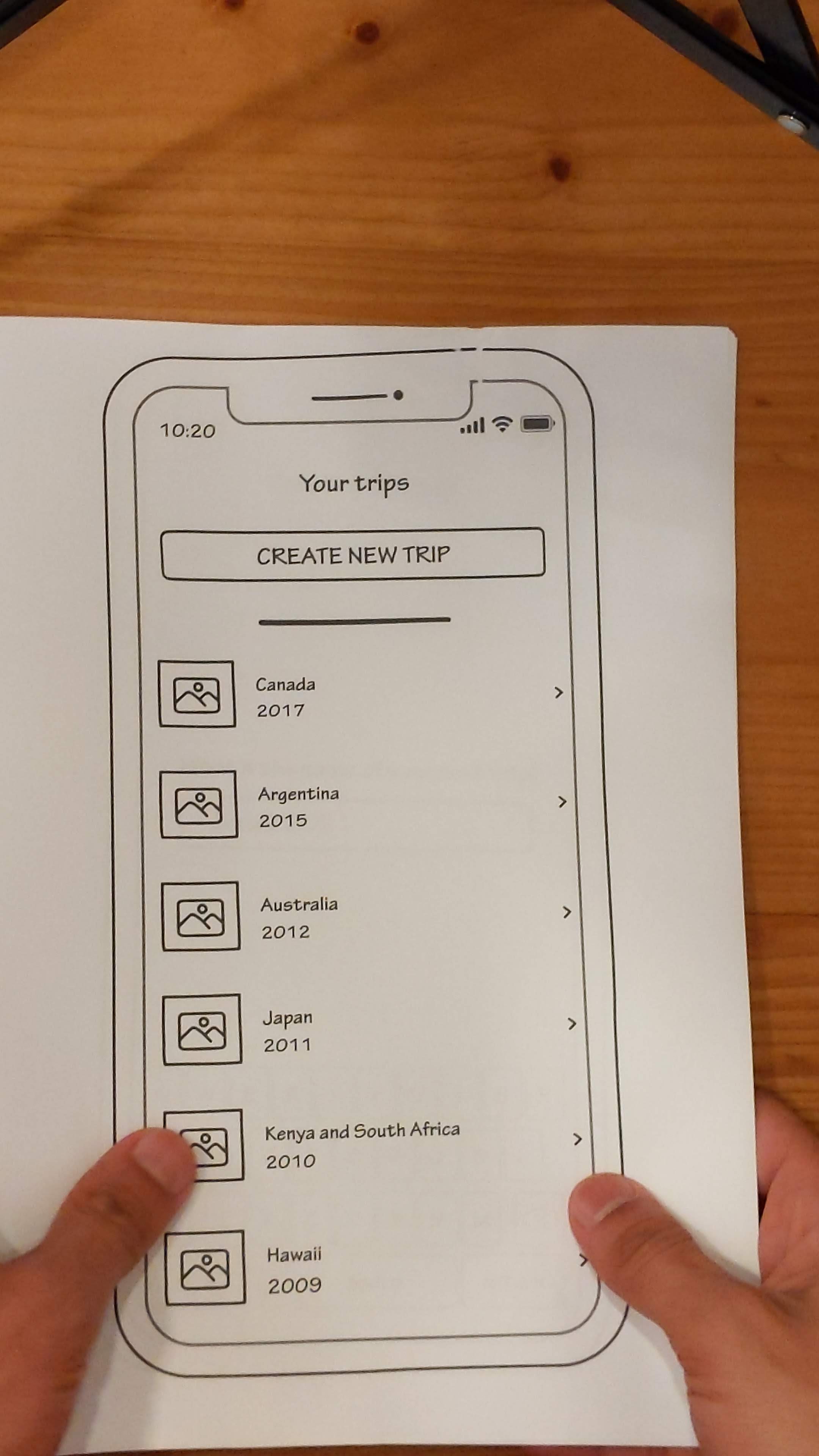
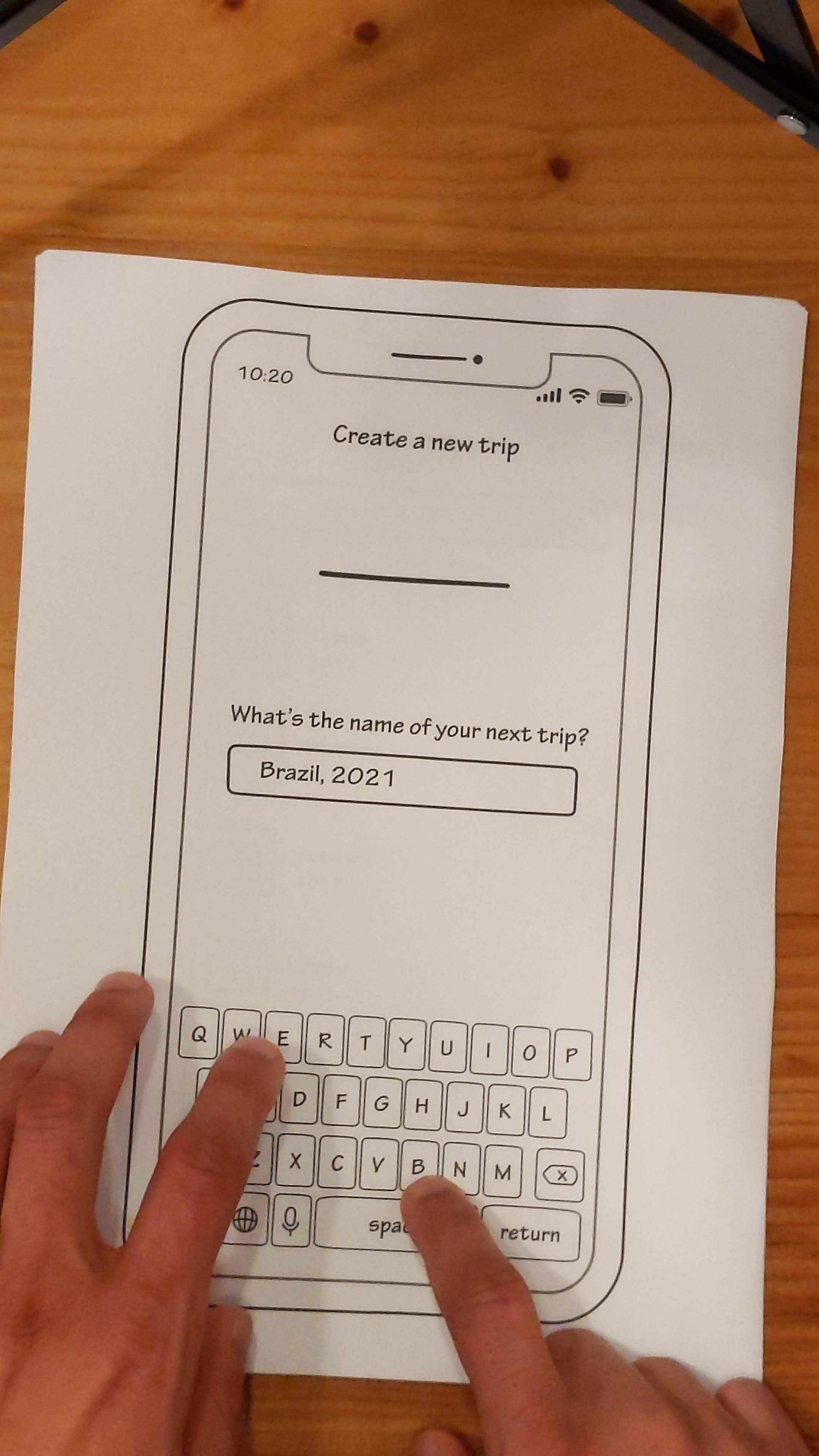
Task 1: Create new trip / System state: Home screen
- Press the ‘CREATE NEW TRIP’ button -> Keyboard shows up
- Enter the name of the trip
- Press OK to submit the trip name -> Keyboard disappears and the name of the trip is displayed in the Home screen




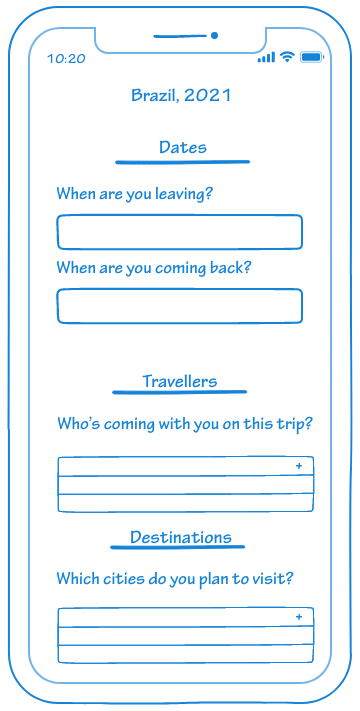
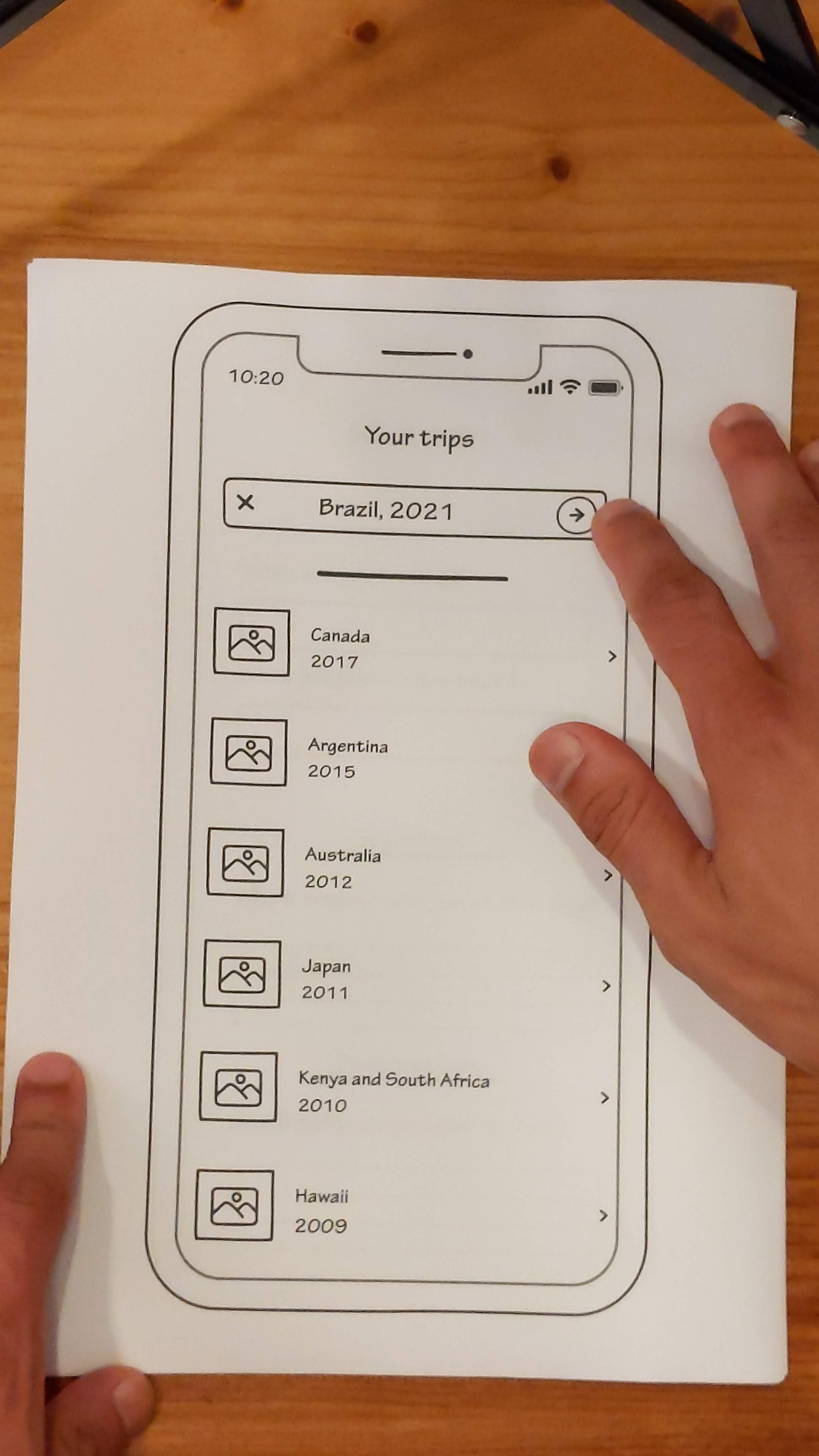
Task 2: Choose trip start and return date / System state: Trip screen
- Press the trip name button -> Trip screen
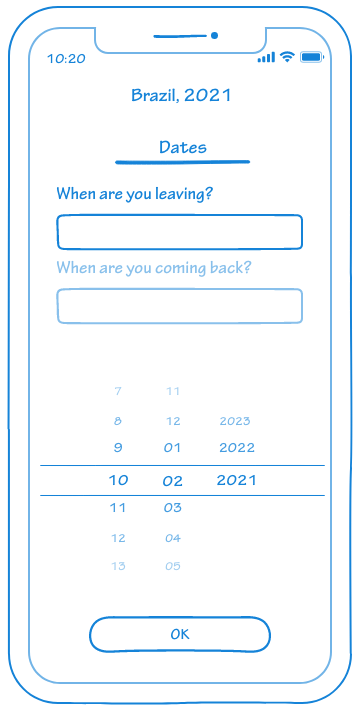
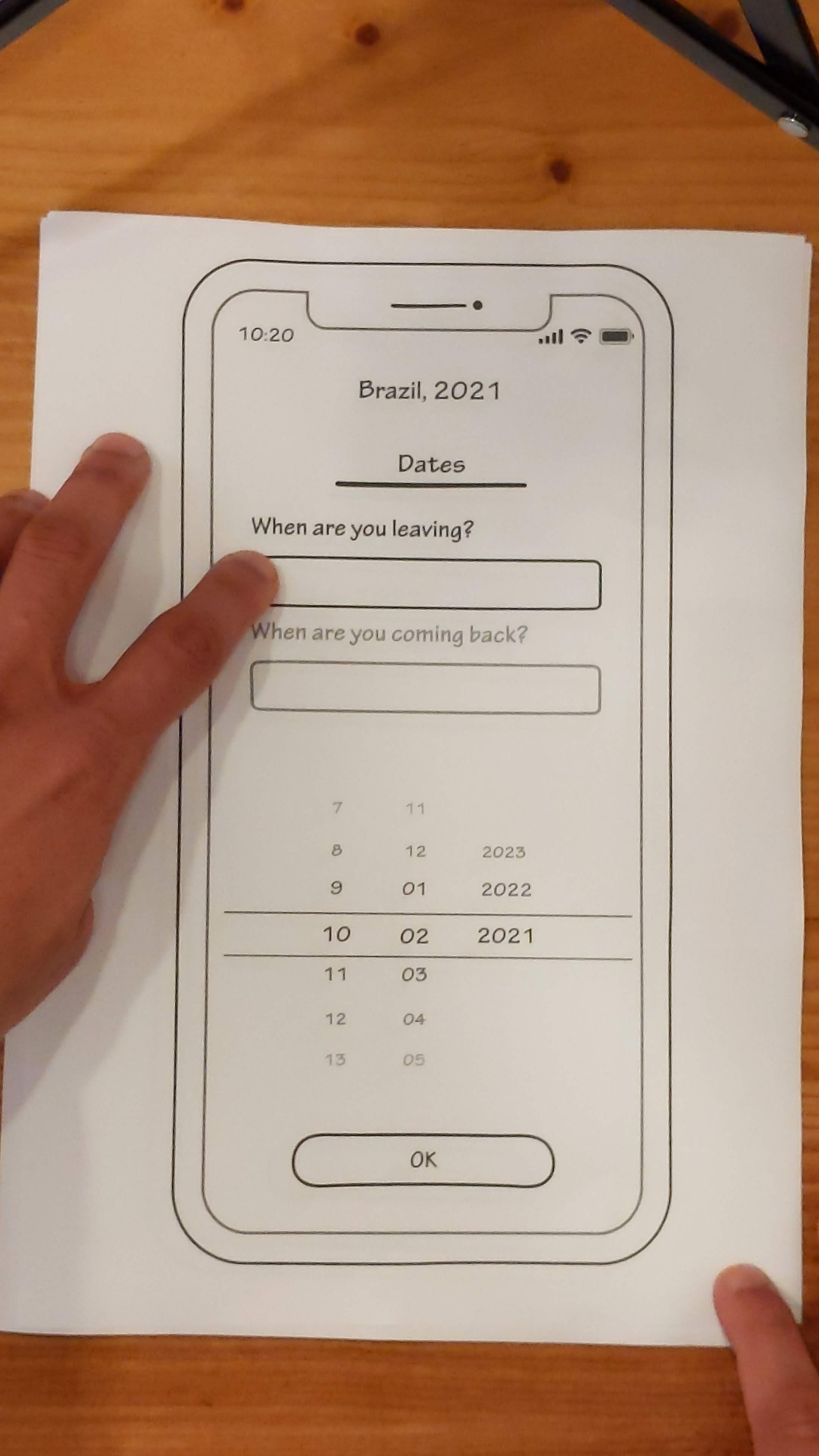
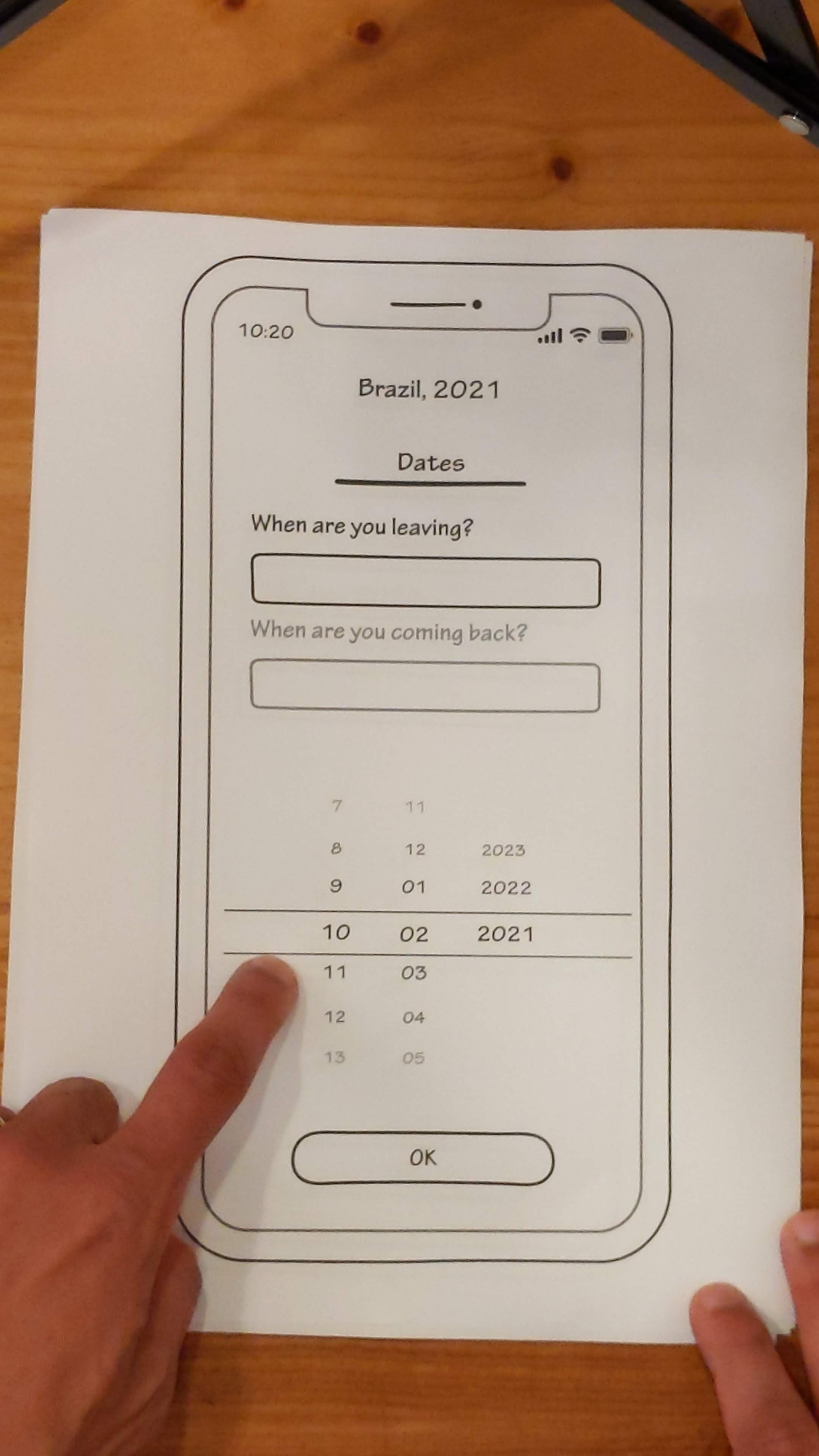
- Press ‘departure date’ field -> Calendar shows up
- Choose departure date
- Press OK button to submit the date -> Trip screen shows the new departure date
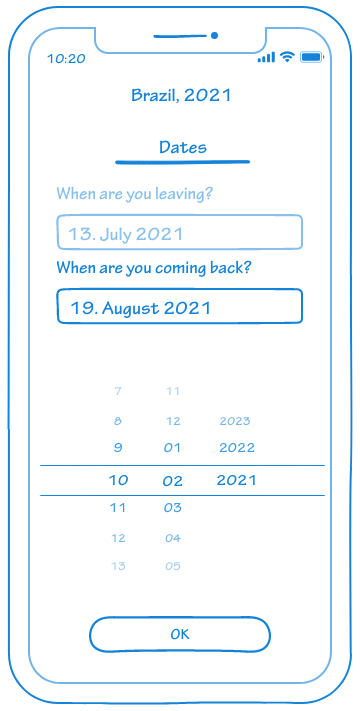
- Press ‘return date’ field -> Calendar shows up
- Choose return date
- Press OK button to submit the date -> Trip screen shows the new return date





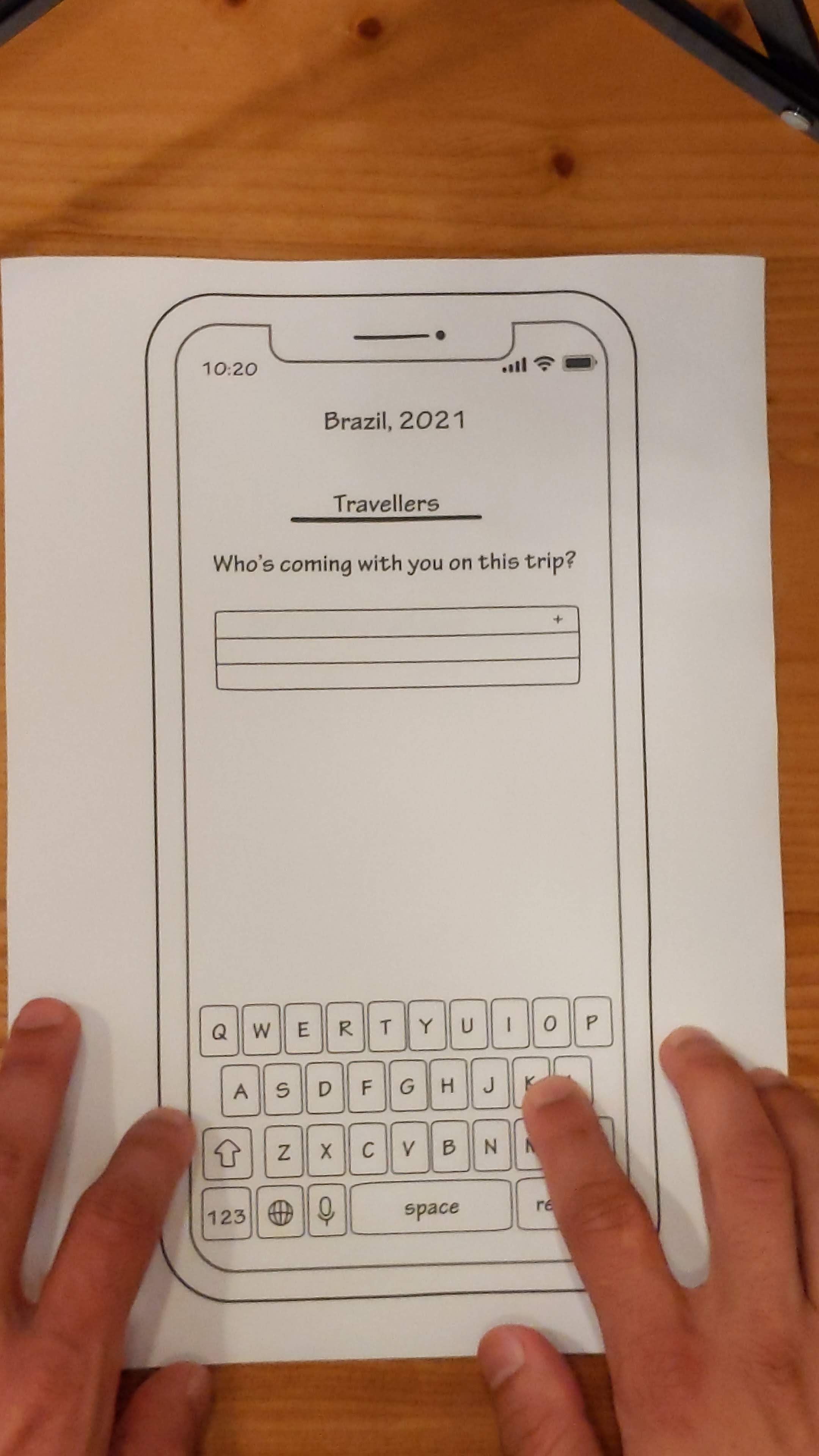
Task 3: Invite new family members / System state: Trip screen
- Press ‘Invite to trip’ button -> Members list shows up
- Click [+] button to invite someone -> Email field shows up
- Enter email address
- Click OK to send the invitation to join the trip -> Members list changes to display that the entered email address has been invited and has the ‘pending’ status